单页面应用打开耗时很慢
背景
- 最近vue单页面项目越做越大,发现首次加载耗时很慢,已经在一轮优化以后发现有时候耗时依旧很慢,尤其是h5的移动端页面
原因
- 移动端单页面应用使用懒加载,懒加载的请求会导致有时候请求过长就自动访问到根结点
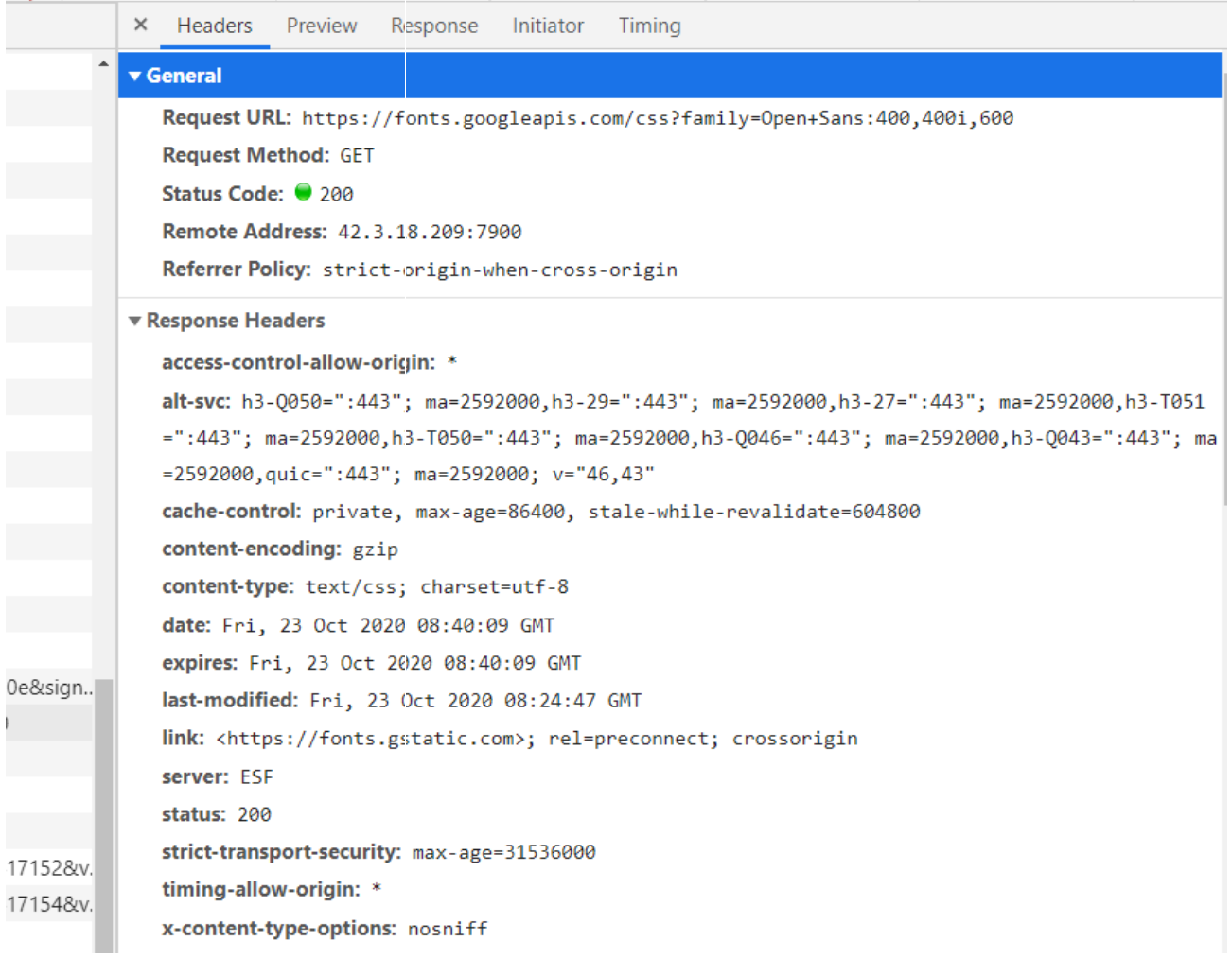
- 谷歌字体请求耗时过长,查看network有时候会长达10s+
解决方案
- 懒加载的页面移除懒加载,在route.js中手动 import
- 谷歌字体优化
1) 查看请求是哪个urrl :我的项目中请求谷歌字体的url是
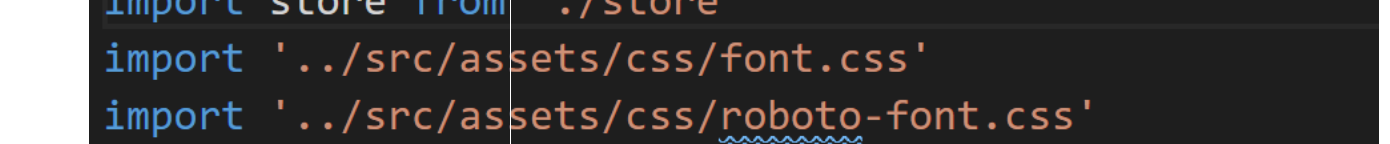
2) 然后把response 中的内容下载到本地,然后在main.js中 import 引入,如下

3) 备注:担心谷歌会引入其他地址的字体,这边索性把两个地址的url的response都引入,请求地址如下
https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700
https://fonts.googleapis.com/css?family=Roboto:400,300,500,700